Android designer - Couleurs et contrastes
S'assurer que les couleurs utilisées ne posent pas de problèmes à l'utilisateur
Assurer un contraste suffisant entre les couleurs de premier plan et de fond #
Cible : tout le monde (soleil sur l’écran, impression noir et blanc…) et en particulier les personnes malvoyantes, les seniors et les personnes avec des problèmes de vision (daltonisme, vision des contrastes, etc.)
Quand : dès la phase de conception et lors du développement.
Description :
Le niveau de contraste entre le texte ou un composant graphique et l’arrière-plan doit être suffisamment élevé.
Un niveau de contraste insuffisant sera préjudiciable pour les utilisateurs ayant des difficultés visuelles ainsi que pour ceux dans un environnement très lumineux.
À vérifier :
- S'assurer que le contraste entre la couleur de fond et du texte, est de :
- De 4,5:1 minimum pour les petits textes (inférieur à 18sp ou 14sp si le texte est en gras)
- De 3:1 minimum pour les grands textes (supérieur ou égale à 18sp, ou 14sp si le texte est en gras)
- S'assurer que les couleurs utilisés dans les composants d'interface, ou que les éléments graphiques porteurs d'informations, ont un contraste de 3:1 par rapport à l'arrière-plan. Sont concernés, entre autres : les boutons, les boutons radios, les cases à cocher, les listes de sélection, le focus, les barres de progression etc... Ne sont pas concernés : les textes décoratifs, les éléments inactifs, le logo et le brand name.
Outil :
L’application Colour Constrast Analyzer permet de mesurer rapidement des niveaux de contraste de couleurs (gratuit pour Mac et Windows).
L’application AccessibilityScanner permet de tester directement vos applications sur certains critères d’accessibilité et notamment les couleurs. Disponible à partir d’Android 6.
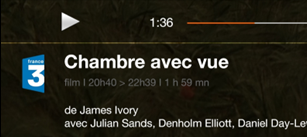
Exemple de contraste non valide :
Le texte "film | 20h40 …" ne présente pas un contraste suffisant. Celui-ci ne sera pas lisible par tous les utilisateurs.

Référence WCAG :
S'assurer que la couleur ou l'information sensorielle ne sont pas les seules sources d'information #
Cible : tout le monde (soleil sur l’écran, impression noir et blanc…) et en particulier les personnes malvoyantes, les seniors et les personnes avec des problèmes de vision (daltonisme, vision des contrastes, etc.)
Quand : dès la phase de conception et lors du développement.
Description :
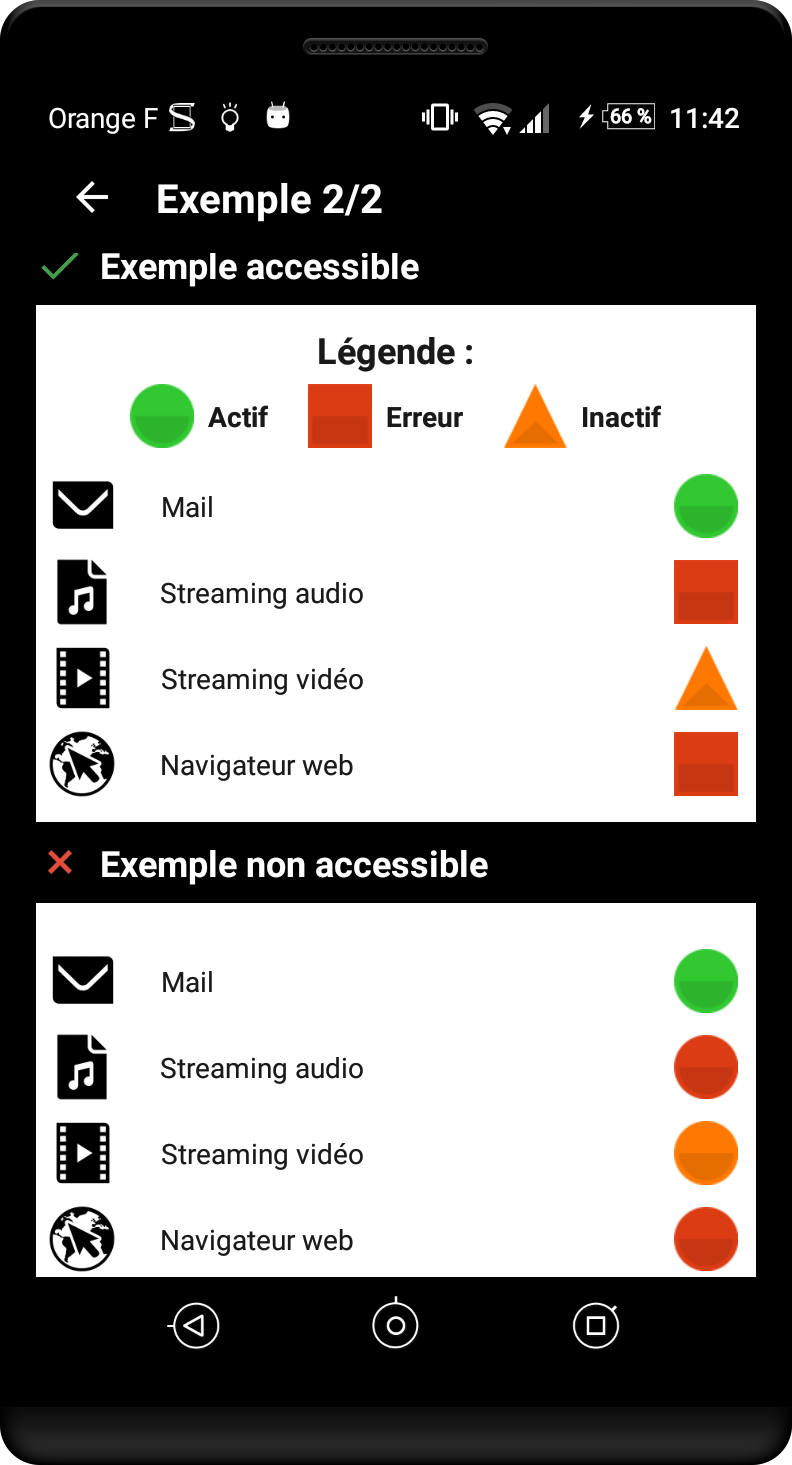
Ne pas utiliser la couleur ou une information sensorielle (forme, taille, son, orientation, localisation visuelle…) comme la seule façon de véhiculer de l’information, d’indiquer une action, de solliciter une réponse ou de distinguer un élément. L’information fournie par un changement de couleur ou une information sensorielle doit être complétée par une information textuelle (alternative) ou/et structuration sémantique.
À vérifier :
- La perte des couleurs ne doit pas entraîner de difficulté dans la navigation, ni provoquer de perte d’information.
Exemple de passage d’information par la couleur valide et non valide :

Référence WCAG :
S'assurer que le mode sombre est prévu par l'application #
Cible : tout le monde (soleil sur l’écran, impression noir et blanc…) et en particulier les personnes malvoyantes, les seniors et les personnes avec des problèmes de vision (daltonisme, vision des contrastes, etc.)
Quand : dès la phase de conception et lors du développement.
Description :
Bien que le mode sombre soit utilisé majoritairement par préférence esthétique par les utilisateurs, pour certains utilisateurs malvoyants (présence de corps flottants par exemple), le mode sombre apporte une réelle différence dans le confort d'utilisation de l'application et il est donc essentiel de le prendre en compte afin de rendre celle-ci accessible.
À vérifier :
- L'application propose de passer du mode clair au mode sombre dans les paramètres de l'application, et/ou s'adapte au paramètre du téléphone (Paramètres/Ecran/Mode sombre).
Exemple d'un écran en mode clair :

Exemple du même écran avec le mode sombre :