Recommandations Storyline 360
Recommandations pour la création de présentation e-learning accessible.
Remarque : en complément les recommandations éditoriales générales (couleurs, faciliter la lecture, etc...) sont également à appliquer, mais non décrites dans cet article.
Personnaliser l’expérience utilisateur dès le début #
Fournir des instructions dès le premier diapositive #
Les utilisateurs doivent pouvoir connaître et anticiper les mécanismes de navigation.
- Fournir des instructions textuelles dès le premier diapositive
- Ces instructions présentent les éventuels raccourcis spécifiques à l’e-learning
- Pour les utilisateurs de lecteur d’écran, nous recommandons d’ajouter des instructions à propos de la navigation clavier

Proposer le choix entre différents profils #
L'objectif de l’accessibilité est de proposer une seule interface utilisable par tous les utilisateurs, valides ou en situation de handicap.
Cependant les e-learnings comportent des spécificités, tels que des serious game par exemple, qui peuvent empêcher la mise en place d’une interface sans dégradations de l’expérience pour tous les utilisateurs.
La solution est donc de proposer le choix de profils.
Les contenus (serious game, exercices, …) pourront être adaptés au contexte de chaque utilisateur.
- Proposer des mécanismes alternatifs (ex : en remplacement d’un système drag n’drop par exemple)
- Proposer des contenus supplémentaires (ex : ajout de descriptions détaillées destinées aux lecteurs d’écrans)

Permettre d'utiliser les principales fonctionnalités de l'application au clavier #
Il s'agit de permettre aux utilisateurs qui ne peuvent pas utiliser la souris (non-voyants, déficients moteurs, ...) d'accéder aux fonctionnalités principales de l'application depuis le clavier.
- S’assurer que tous les éléments interactifs sont accessibles au clavier
- Privilégier les composants natifs (radio, checkbox, bouton) proposés par Storyline
- Ne pas utiliser des systèmes nécessitant exclusivement la souris, tels que :
- le drag n’ drop
- l’état « survol » pour transmettre des informations importantes
Rendre le focus visible en toute circonstance #
La visualisation du focus permet aux utilisateurs clavier de se repérer dans leur parcours de navigation.
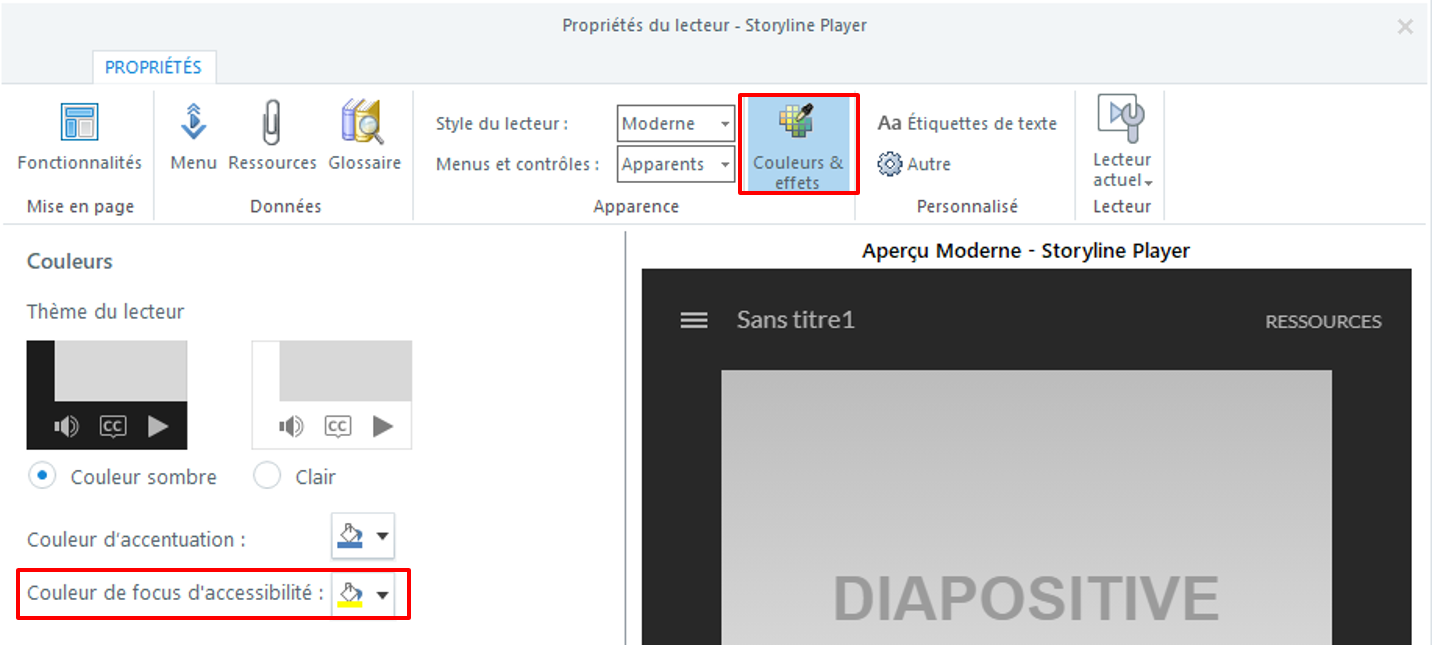
- Activer "Propriétés du lecteur"
- Sélectionner "Couleurs & effets"
- Modifier la couleurs par défaut du focus

S’assurer que l’utilisateur garde le contrôle lors des interactions #
Connaitre le résultat de ses actions #
Les résultats des quizzs notamment, doivent être perçus par tous les utilisateurs.
- Utiliser les composants de notifications natifs de Storyline (feedback layers)
- Lancer une vocalisation du résultat après soumission par l’utilisateur

Éviter les limites de temps #
Tous les utilisateurs doivent pouvoir compléter ses actions sans comportement inattendu, comme un changement de diapositive par exemple.
- Éviter les limites de temps pour compléter un exercice ou un quizz, lire un contenu
- Si une limite de temps est essentielle à la réalisation d’un exercice, proposer une alternative (possibilité de désactiver ou modifier la limite de temps, ou proposer un exercice différent selon le profil par exemple)
A l’inverse, il peut être utile de préciser le temps nécessaire à la consultation d’un contenu alternatif, ou la consultation de l’elearning.
Organiser les objets et les textes de manière logique #
Pour tous les utilisateurs, quel que soit leur moyen de naviguer (lecteur d’écran, loupe d’écran, navigation clavier), l’ordre de lecture des composants à l'écran correspondra au sens de lecture de la langue du document (donc de gauche à droite et de haut en bas pour une interface en français par exemple).
- D’une manière générale, s’assurer de reproduire un ordre de lecture logique (gauche à droite et de haut en bas suivant la langue utilisée)
- S’assurer que l’ordre des éléments permet la compréhension des informations. Par exemple, dans le cadre d’un questionnaire s’assurer que les utilisateurs tabulent ou vocalisent d’abord sur la question, puis ensuite sur les choix de réponses
- Si des boutons de contrôle sont utilisés (bouton de soumission, bouton suivant), positionner ceux-ci en bas à droite du diapositive, afin qu’ils soient lus en dernier
- Éviter les mises en page sur plusieurs colonnes pour ne pas perturber la compréhension des informations
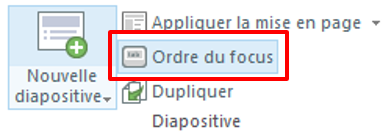
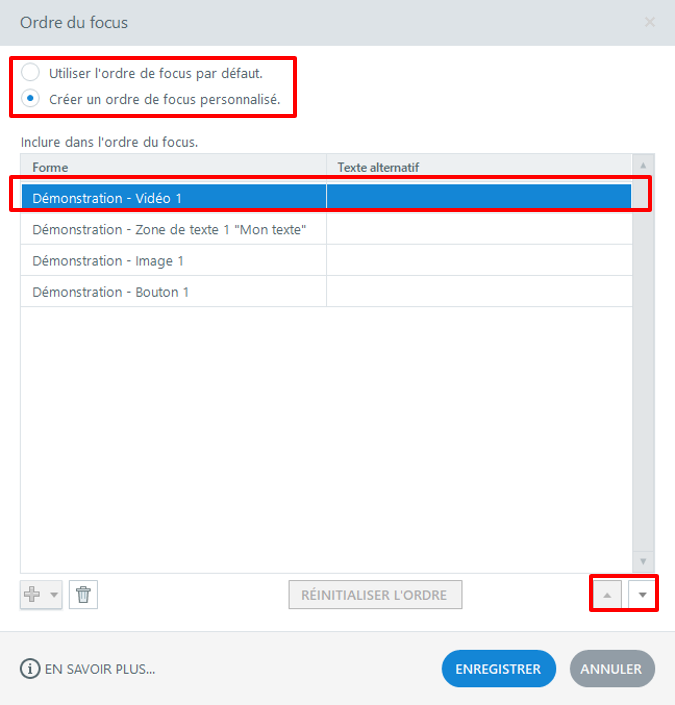
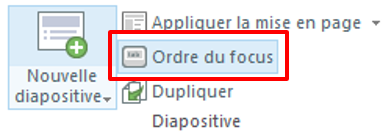
La procédure :
- Activer la fonction « Ordre du focus »
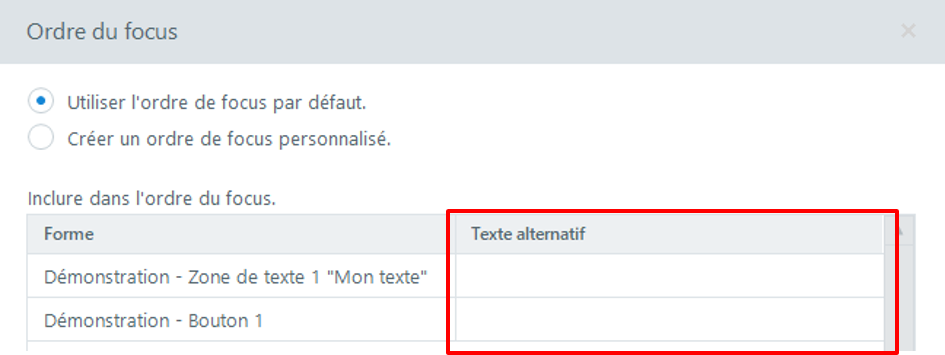
- La boîte de dialogue « Ordre du focus » s’ouvre. Celle-ci centralise tous les éléments du diapositive
- Sélectionner « Créer un ordre de focus personnalisé »
- Sélectionner un élément
- Utiliser les flèches « haut / bas » pour modifier l’ordre de l’élément
- Activer « enregistrer »


Donner un titre à la présentation et aux diapositives #
Titre de présentation #
Le titre de présentation doit être explicite.
Il permet aux utilisateurs finaux d'identifier la formation dans leur navigateur.
Ceci est particulièrement important pour les utilisateurs de lecteurs d'écran.
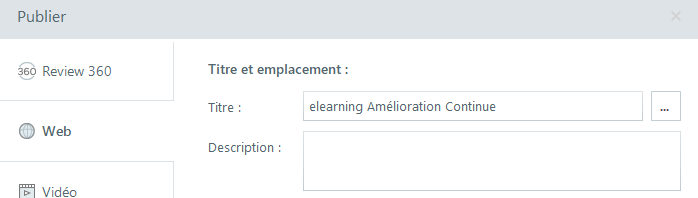
La procédure :
- Cliquer sur Publier
- Se positionner dans l’onglet " Web" de la boite de dialogue
- Compléter le champ " Titre "


Titre de diapositive #
Le titre de diapositive doit également être explicite.
Il permet aux utilisateurs finaux de comprendre le contexte de chaque nouvelle diapositive.
Notamment les utilisateurs de lecteurs d'écran, en effet cet élément sera vocalisé automatiquement à l'arrivée sur une nouvelle diapositive.

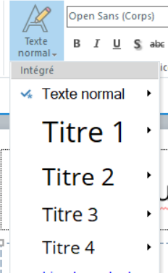
Structurer le contenu avec des titres de niveaux #
Appliquer des styles de titre sur les textes présentés comme des titres.
Les titres de niveaux sont essentiels aux utilisateurs de lecteurs d'écran pour leur permettre de comprendre la structure du contenu et naviguer facilement au sein de celui-ci.

Fournir des textes alternatifs pertinents #
Le texte de remplacement est primordial pour les utilisateurs non-voyants.
C’est ce contenu qui sera vocalisé.

- Alternative non valide : bouton-gerer-1.png
- Alternative valide : Gérer
Les recommandations :
- Pour les images porteuses de texte, le texte alternatif reprend le contenu textuel présent dans l’image
- Pour les boutons et autres éléments de formulaire, le texte alternatif convoie la cible ou l’action portée par le bouton
- Il est contreproductif de commencer les textes par « image de ». Il faut être concis et fournir uniquement l’information nécessaire pour l’utilisateur
- Éviter les abréviations et la répétition d’éléments de ponctuation

- Alternative non valide : coche.png
- Alternative valide : séquence déficient auditif déjà consultée
La procédure :
- Activer la fonction « Ordre du focus »
- La boîte de dialogue « Ordre du focus » s’ouvre. Celle-ci centralise tous les éléments d’une diapositive
- Renseigner le texte alternatif des boutons ou des objets porteurs d’information
- Cliquer sur « Enregistrer »


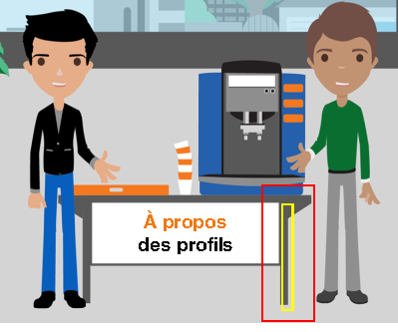
Masquer les images décoratives #
Une image est considérée comme décorative lorsqu'elle n'apporte pas d’information supplémentaire à la compréhension d'un texte ou d'une fonctionnalité.
Il est recommandé de masquer ces éléments aux utilisateurs de lecteur d'écran.
Les bénéfices :
- Alléger la vocalisation, en évitant la lecture d’une information inutile à la compréhension du contenu
- Alléger la navigation clavier en supprimant des éléments inutiles du parcours clavier


La procédure :
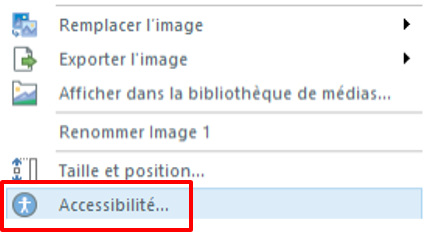
- Click droit sur l’image
- Sélectionner « Accessibilité » dans le menu
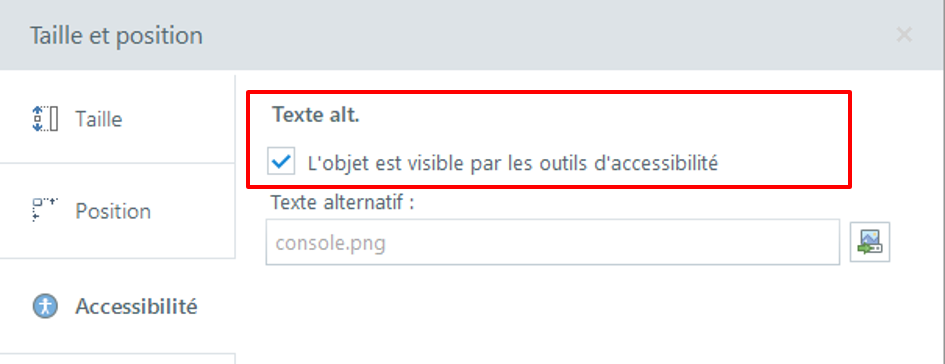
- La boîte de dialogue « taille et position » s’ouvre
- L'onglet "Accessibilité" est ouvert par défaut
- Décocher la case « L’objet est visible… »
- Cliquer sur «fermer »


Indiquer la langue principale du document #
Définir la langue d'un document permettra aux synthèses vocales d'adapter leur vocalisation par rapport à la langue du contenu.
La procédure :
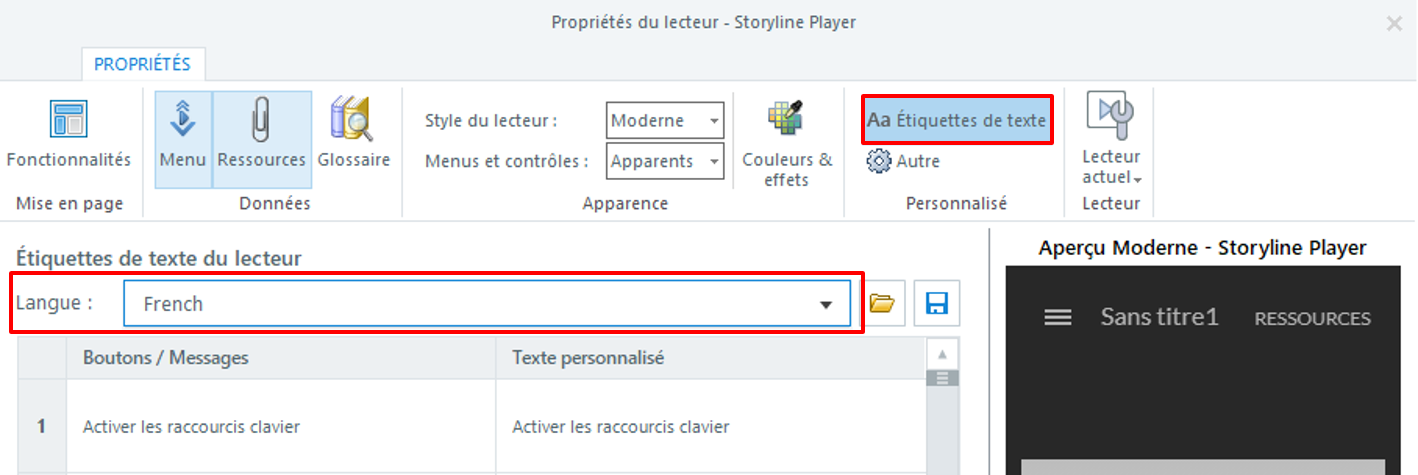
- Sélectionner « lecteur – modifier les propriétés du lecteur »
- Sélectionner « étiquettes de texte »
- Dans le menu déroulant « langue », sélectionner la langue correspondant au document
- Modifier les textes dans la colonne « texte personnalisé »
- Cliquer sur « OK »

Contenus audio ou vidéo #
- Fournir une transcription aux audios et vidéos
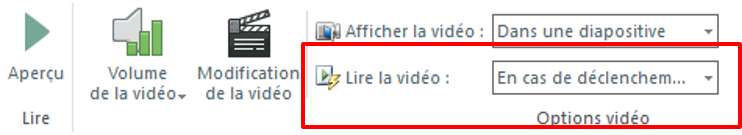
- Ne pas lancer l’audio ou la vidéo automatiquement
- Si le média se lance automatiquement, s’assurer que l’utilisateur a la possibilité de l’arrêter manuellement

Audios accessibles #
Certaines formations possèdent une vocalisation de chaque diapositive (voix off) :
- Si la voix fournie des informations non présentes dans le contenu du diapositive, des sous-titres sont alors nécessaires.
Storyline permet la création de sous-titres synchronisés. - S’assurer que l’ensemble du contenu textuel du diapositive soit vocalisé, afin de ne pas induire en erreur les utilisateurs non-voyants qui pourraient se reposer uniquement sur l’audio et ne pas consulter manuellement tout le contenu du diapositive.

Vidéos accessibles #
Consultez nos recommandations sur les contenus audio et vidéo pour en savoir plus.